
스터디에 앞서 첫 번째 과제가 주어졌습니다.
k8s 판 hello world라고 합니다.
여러 방법이 있겠지만 제가 사용한 방법을 포스팅합니다.
[저의 과제환경은 마스터노드-워커노드로 클러스터를 구성하지 않고 마스터 노드 한 개만 구성하여 사용하고 있습니다.]
일단 과제를 하기 위해서는 nginx 페이지에 접속했을때 나오는 index.html 을 수정해야했습니다.
NGINX 의 index.html 수정하기
1. docker pull nginx명령어를 사용해서 로컬에 nginx 이미지를 pull 했습니다.

2. docker run --name nginx -p 8080:80 -d nginx명령어로 nginx 이미지를 run합니다. 8080포트번호를 컨테이너의 80포트에 매핑해줍니다.
웹에 localhost:8080 로 접속하면 nginx 의 index.html이 나옵니다.
저의 과제에서는 이 화면을 hello world 가 나오게 바꾼 후에 배포해야합니다.

3. docker exec -it nginx /bin/bash명령어를 사용해서 컨테이너 내부로 들어갑니다.
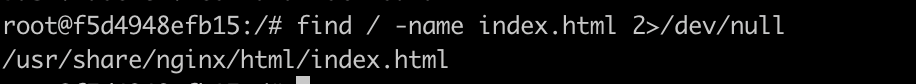
4. find / -name index.html 2>/dev/nullnginx 의 index.html 파일의 경로를 찾습니다.
/usr/share/nginx/html/index.html 경로를 확인할 수 있습니다.

5. docker cp nginx:/usr/share/nginx/html/index.html index.htmlexit 명령어로 로컬로 돌아온 후 위 명령어를 사용해줍니다.
컨테이너 내부의 index.html 파일을 로컬로 복사합니다.
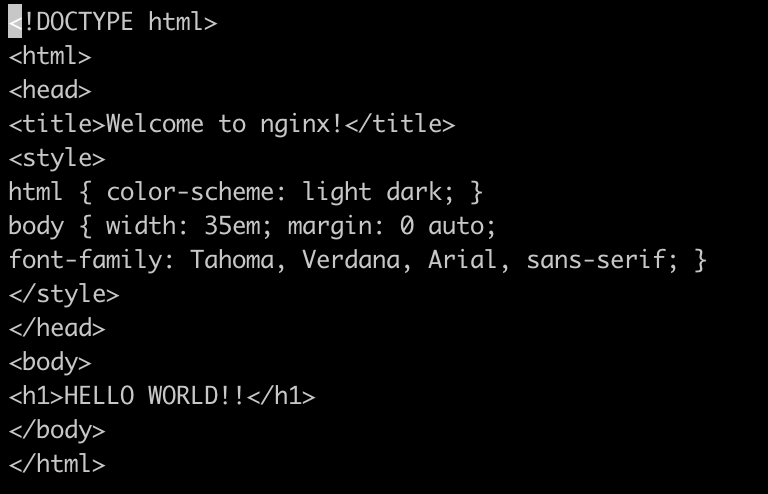
6. vim index.htmlindex.html 파일을 수정합니다.
저는 아래와 같이 수정했습니다.

7. docker cp index.html nginx:/usr/share/nginx/html/index.html로컬의 변경된 index.html 을 nginx 컨터이너 내부의 index.html 로 복사해줍니다.
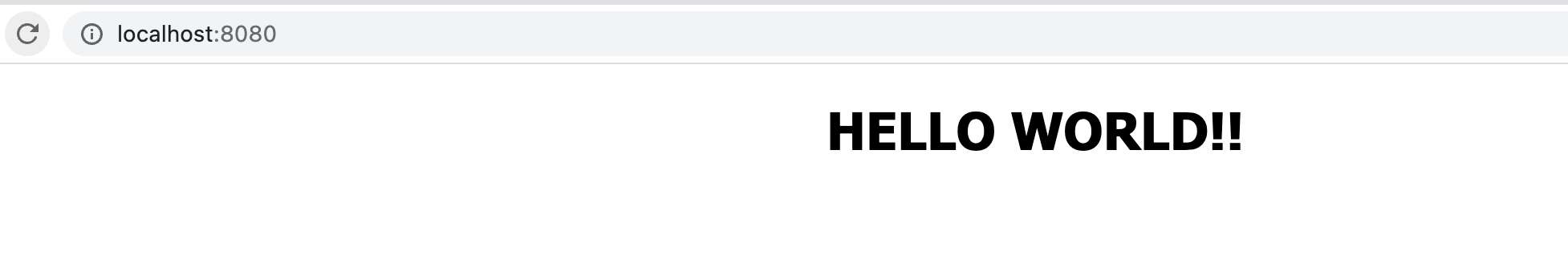
이 작업을 수행한 후 localhost:8080 에 접속하면 아래와같이 이미지가 변경됩니다.

8. docker commit nginx [저장소명]/[이미지명]저장소명은 제 개인 저장소명을 하였고
이미지명은 임의로 지정해줬습니다.
제가 사용한 명령어는 docker commit nginx foameraserblue/myhellonginx 입니다.
9. 도커 이미지를 도커허브에 push 해줍니다.저는 원격서버에 따로 구성한 쿠버네티스 환경에서 실습을 하기때문에
이미지 pull 을 받기 쉬운 구성으로 도커허브에 제가 수정한 이미지를 push 했습니다.
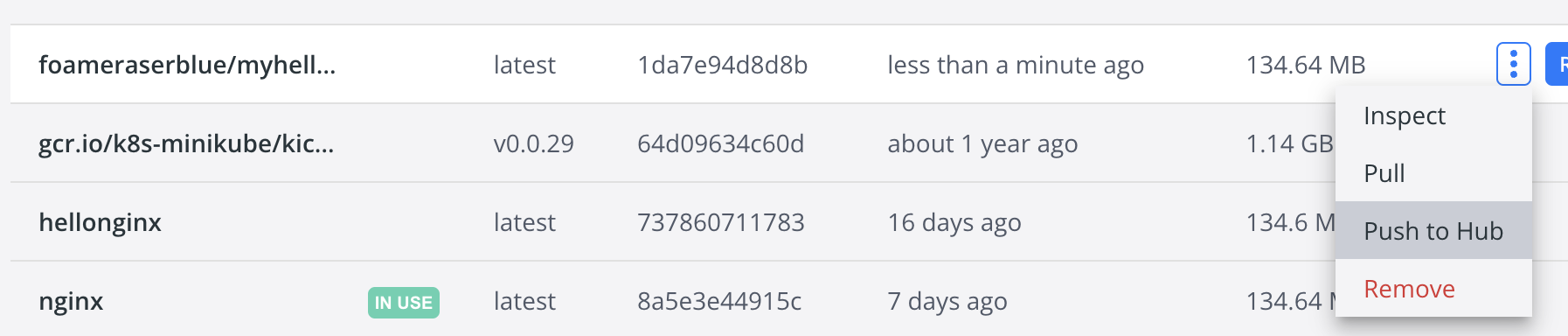
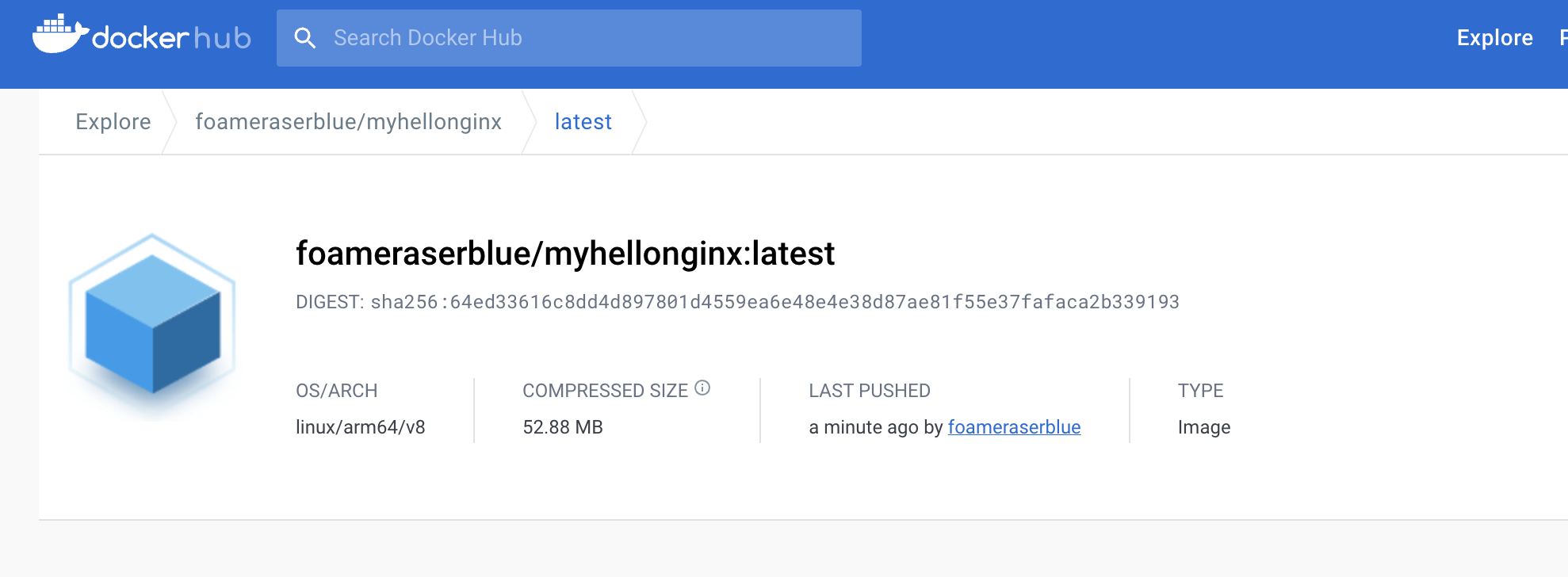
push 를 완료하면 도커허브에서 제가 push 한 이미지를 확인할 수 있습니다.


만든 NGINX 이미지 배포하고 접속하기
이 파트에서 고민한건 2가지 입니다.
1. 어떤 오브젝트를 배포할지
2. 어떤 방법으로 노출할지
오브젝트는 Deployment 를 사용했습니다. 범용적이기도 하고 제가 공부한 이론적인 내용을 토대로 실제 yaml 을 써보고싶었습니다.
노출방법은 포트포워딩과 쿠버네티스 Service를 고민하다. 위 이유와 마찬가지로 공부한내용으로 yaml 을 작성해보고싶어 Service 중 NodePort를 사용했습니다.
yaml 작성은 쿠버네티스 공식문서를 참고하였고 과제에 필요하다고 판단되는부분만 작성했습니다.
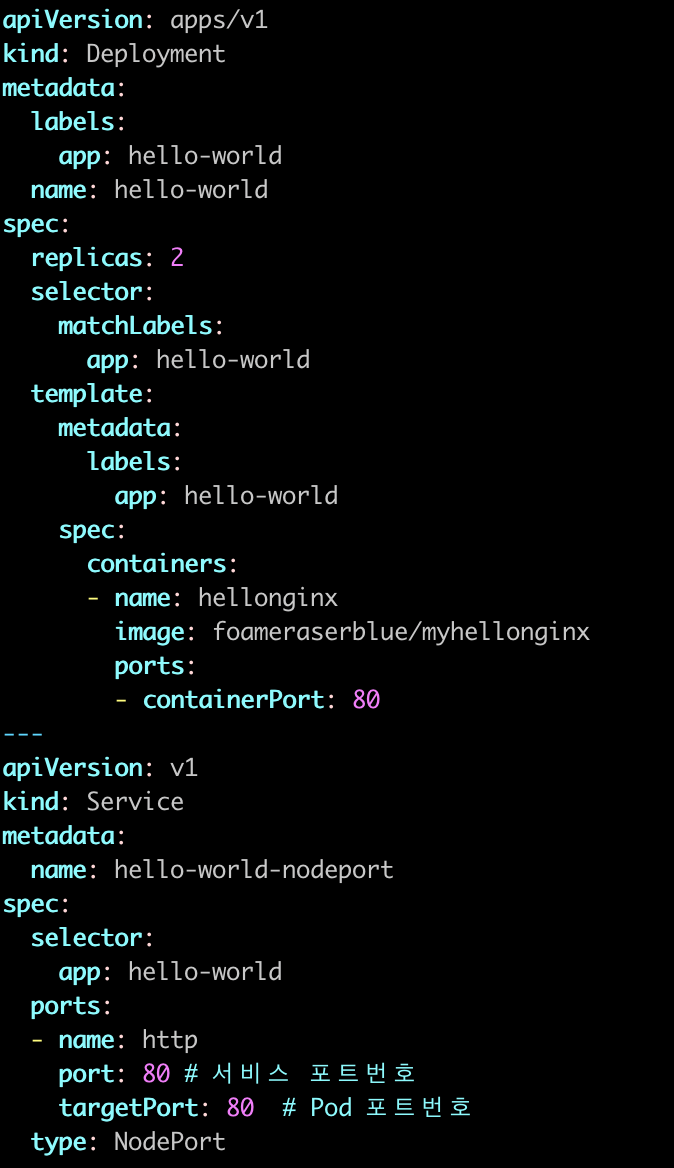
vim helloworld.yaml
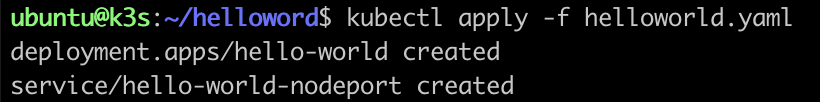
kubectl apply -f helloworld.yaml
저는 위 yaml 에 Deployment 와 Service 설정을 전부 작성하여 위 명령어 하나로 배포하였습니다.

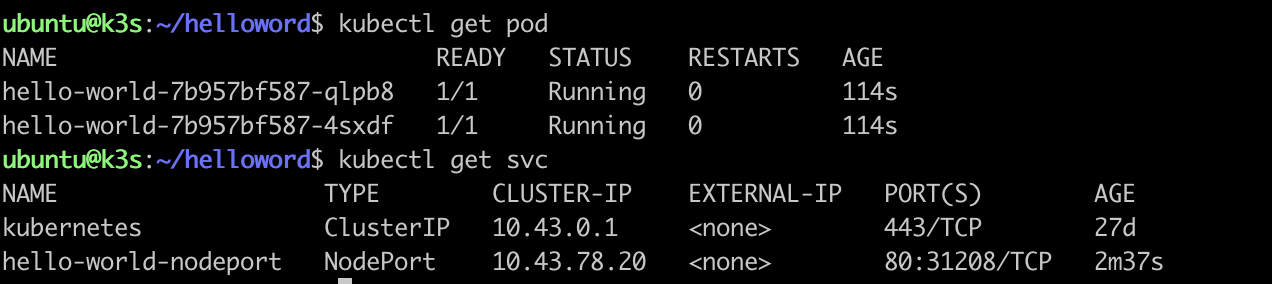
kubectl get pod
kubectl get svc배포한 오브젝트들이 정상적으로 배포된걸 확인합니다.
yaml 에서 노드포트에 특정 port 번호를 지정해주지않았기때문에 서비스의 포트번호는 랜덤하게 부여됩니다.
저의 경우 아래 사진처럼 31208 번으로 부여됐습니다

오브젝트가 올라온 노드의 ip:[서비스 포트넘버] 로 접속하여 결과 확인
node 의 ip를 확인하려면 kubectl get node -o wide 명령어 수행정상적으로 배포가 확인되었습니다.

'스터디 > 쿠버네티스 스터디 (사내)' 카테고리의 다른 글
| k8s의 CoreDNS (0) | 2023.03.15 |
|---|---|
| 맥에서 k3s를 이용하여 실습하는 방법 (0) | 2023.01.20 |
